Do niedawno to było zalecenie. Dziś w świat poszła informacja, że każda strona internetowa (a blogi na pewno są takimi stronami internetowymi) musi posiadać certyfikat SSL, ponieważ w przeciwnym wypadku Google będzie ostrzegać użytkownika przed taką stroną, jako „potencjalnie niebezpieczną”.
Na początku Google ostrzegało tylko na stronach, na których przekazywane były dane pomiędzy użytkownikiem, a serwerem, a więc na tych stronach, na których były formularze. Komentarze na blogach zazwyczaj dodaje się właśnie w formularzu, a więc niemal każdy wpis blogowy mógłby być z takim ostrzeżeniem, a w przyszłości – na pewno będzie. Zostaje nam jedno wyjście – zainstalować SSL na stronie i blogu. Czasu mamy niewiele, bo do końca września.
Ale co to jest SSL?
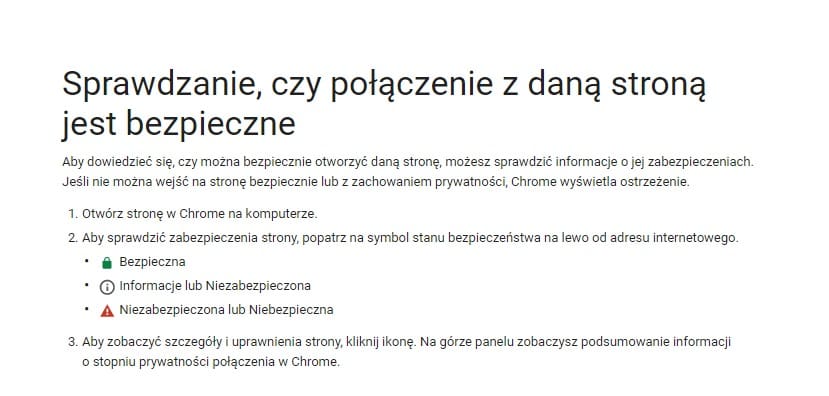
SSL to z języka angielskiego Secure Socket Layer, czyli specjalny protokół zaprojektowany do bezpiecznego, bo szyfrowanego przesyłania danych. Szyfrowanie jest na tyle dobre, że właściwie nie ma możliwości odczytania danych nikt podstrony. Ale trzeba pamiętać, że SSL na stronie internetowej zabezpiecza tylko komunikację pomiędzy dwoma komputerami (czyli w naszym przypadku pomiędzy serwerem, a przeglądarką w naszym komputerze). Takie bezpieczeństwo jest ważne na przykład gdy korzystamy z bankowości elektronicznej chroniąc nasz login i hasło do banku, ale też chroniąc nasze dane logowania do poczty email lub numer karty kredytowej przy zakupach w internecie. Strony, które mają wdrożone SSL, są też lepiej oceniane pod kątem SEO, a więc są wyżej w wyszukiwarkach, niż strony bez SSL. W przypadku gdy o to nie zadbamy, to obok adresu naszego bloga w przeglądarce może się pojawić ostrzeżenie, co może skutecznie odstraszyć czytelników.

Rozróżniamy też kilka rodzajów certyfikatów SSL:
- Certyfikaty klasy EV (Extended Validation)
- Certyfikaty klasy OV (Organization Validation)
- Certyfikaty klasy DV (Domain Validation)
Certyfikaty zazwyczaj wystawiane są dla konkretnej domeny, czyli np. https://www.blogowanie.xyz i https://blogowanie.xyz lub https://przyklad.blogowanie.xyz – to trzy różne adresy, które należy uwzględnić podczas zakupu certyfikatu. Można w jednym certyfikacie uwzględnić te trzy subdomeny, ale trzeba o tym wiedzieć i je wskazać. W większości przypadków wystarczy sama nazwa domeny i nazwa domeny z www. na początku.
Certyfikaty klasy EV (Extended Validation) – są certyfikatami przeznaczonymi dla dużych przedsiębiorstw i banków, ponieważ zanim wydany zostanie certyfikat, to firma go wydająca dokładnie sprawdza podmiot i wszystkie jego dane oraz potwierdzenie własności domeny. Jest on najdroższy ze wszystkich i przeznaczony dla największych, międzynarodowych firm.
Certyfikaty klasy OV (Organization Validation) – przeznaczony jest dla sklepów internetowych i mniejszych firm. Przed wydaniem firma certyfikująca prosi o dane firmy (sprawdza, czy taka firma istnieje), które później będą widniały w certyfikacie oraz o potwierdzenie własności domeny.
Certyfikaty klasy DV (Domain Validation) – jest przeznaczony właściwie dla każdego, dlatego taki certyfikat będzie najlepszy dla naszego bloga. Cena takiego certyfikatu jest także najniższa, ale przede wszystkim taki certyfikat możemy mieć za darmo.
Pamiętać trzeba też, że każdy certyfikat SSL wydawany jest na okres czasu, np. 3 miesiące, rok, 3 lata, a po tym czasie trzeba go odnowić.
Jak wdrożyć SSL na blogu i stronie
Ponieważ skupiamy się na blogach, to opiszę w zasadzie dwa najpopularniejsze rozwiązania – blogi oparte o platformę Blogger oraz WordPress.
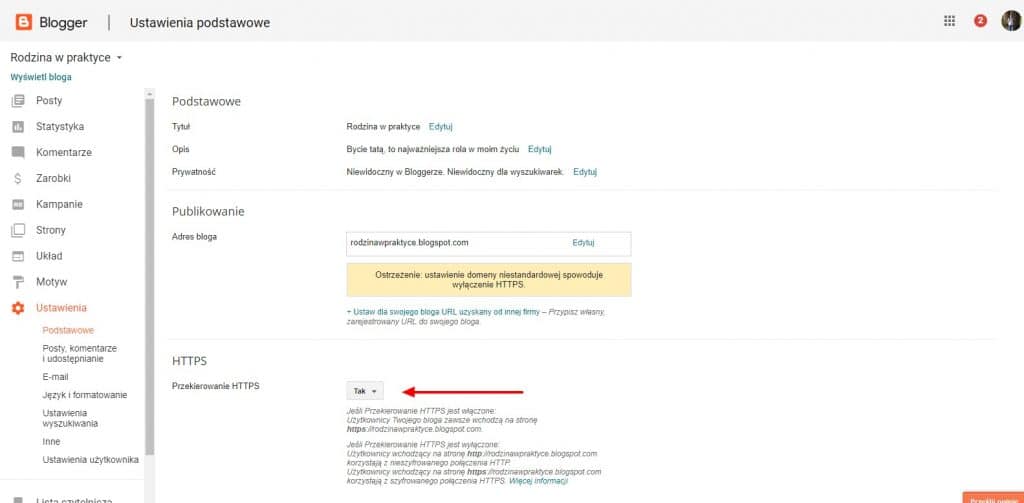
Platforma Blogger udostępnia blog zarówno przez http:// jak i https://, ale co najważniejsze umożliwia przełączenie adresu z http:// na https:// w swoim panelu i ustawienie przekierowania tak, żeby osoby odwiedzające blog zawsze wchodziły na adres z https:// Jest to możliwe tylko dla blogów z domeny blogera, czyli dla blogów z końcówką .blogspot.com. Warto to zrobić właściwie od razu, gdy zakładamy tam bloga, ponieważ późniejsze przełączenie niesie za sobą pewne problemy, ale o tym niżej. Starajmy się też zawsze pamiętać o wpisywaniu adresu z https:// na początku.

Dla platformy WordPress jest już trochę bardziej skomplikowana sytuacja, ponieważ musimy odróżnić usługę WordPress.com umożliwiającą blogowanie podobnie jak Blogger, od samodzielnie postawionej strony internetowej (bloga) zainstalowanej na wykupionym przez nas hostingu i własnej domenie. W pierwszym przypadku, gdy korzystamy z WordPress.com, to właściwie nie trzeba robić nic, ponieważ blogi oparte o WordPress.com są od razu z bezpiecznym adresem https://
Blogi z własną domeną i hostingiem
Można powiedzieć, że blog czy strona internetowa oparta na własnym hostingu i domenie daje najwięcej możliwości, ale wymaga też najwięcej własnego zaangażowania i wiedzy. Ale coś, za coś – mając własny serwer i domenę możemy praktycznie wszystko.
Po pierwsze, należy sprawdzić, czy nasz hosting nie udostępnia darmowego certyfikatu SSL opartego np. o Let’s Encrypt. Jest to darmowa usługa, bardzo popularna usługa, która wymaga jednak dostępu do ustawień serwera. Jego wadą jest to, że wystawiany jest tylko na 3 miesiące, ale dzięki odpowiednim skryptom, certyfikat może być odnowiony i zainstalowany automatycznie. To dlatego warto zadbać o doby hosting. W tym miejscu mogę Wam polecić:
JDM – Idealne miejsce dla Twojego blogaTo na tym hostingu jest blog, który właśnie czytasz, oraz drugi mój blog. Link powyżej jest afiliacyjny, więc będzie miło jeśli skorzystasz z tego linka i założysz konto.
Po drugie należy zakupić własny certyfikat SSL. Te najtańsze, klasy DV mogą kosztować od kilkunastu złotych (w hitme.pl ceny zaczynają się już od 29 PLN za 1 rok) do nawet kilkuset złotych. Certyfikaty klas OV i EV mogą kosztować nawet kilka tysięcy PLN. Jeżeli zdecydujemy się na zakup certyfikatu, to należy przedtem porozumieć się z usługodawcą hostingu, ponieważ do jego zainstalowanie możemy nie mieć (a właściwie prawie nigdy nie mamy) uprawnień – czyli dostępu do użytkownika root. Dopiero gdy uzyskamy wszystkie niezbędne informacje możemy zakupić (lub wygenerować za darmo) certyfikat SSL.
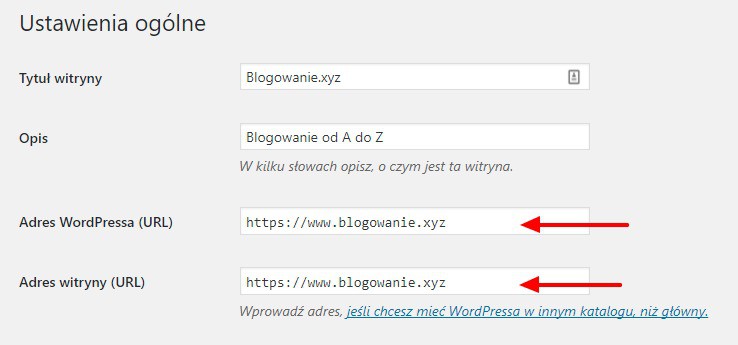
Po trzecie, gdy już certyfikat zostanie zainstalowany lub uruchomiony dla naszej domeny, to w przypadku bloga opartego o WordPress.org i własną domenę, to musimy jeszcze zrobić przekierowanie w pliku .htaccess (gdy nasz hosting obsługuje ten sposób) oraz czeka nas zmiana adresów w panelu bloga. Pogrubioną czcionką dodałem linie, które należy dodać do pliku.
Fragment pliku .htaccess powinien wyglądać mniej więcej tak:
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.twojanazwa.com/$1 [R=301,L]
# END WordPress
Pamiętaj, że przed jakąkolwiek zmianą należy wykonać kopię bezpieczeństwa!
Ponieważ te czynności są dość zaawansowane, to o pomoc najlepiej poprosić swój hosting. Ten dobry pomoże i wdroży wszystko za Was. Mam nadzieję, że właśnie taki hosting posiadacie. No i kopia zapasowa, którą na pewno należy zrobić w jakimś stopniu nas chroni.
Mam już SSL, ale co to za błędy?
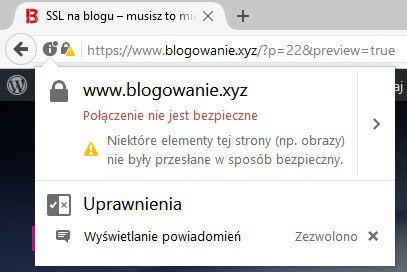
Podstawowym błędem, który może wystąpić to tak zwany błąd „Mixed content”. W momencie, gdy nasza strona już działa w https://, część linków może niestety prowadzić do miejsc jeszcze ze starym adresem. Przeglądarka będzie nas więc ostrzegać, że pomimo posiadania certyfikatu SSL i bezpiecznego połączenia z witryną, to część rzeczy wczytywana jest z niezabezpieczonego źródła.

Do wystąpienia takiego komunikatu wystarczy jeden link z http:// zamiast https:// – wszystkie linki należy zmienić, jeżeli to możliwe. Zazwyczaj trzeba to zrobić ręcznie. Ale uwaga! Czasem może się zdarzyć, że pod adresem z https:// dany zasób nie będzie dostępny, wtedy zostaje nam zostawienie go takim, jaki jest lub wgranie na nasz serwer (uwaga na prawa autorskie). Drugim rozwiązaniem dla WordPress jest zastosowanie wtyczki Really Simple SSL, która większości zmian dokona za nas.
Cloudflare
To jeszcze jedna możliwość uzyskania szybko, za darmo i dość prosto szyfrowania SSL na naszej stronie. Jest to usługa typu CDN, która dodatkowo może przyspieszyć naszą stroną opartą o własny hosting z domeną. Jeżeli chcesz dowiedzieć się więcej na temat tej usługi, polub proszę fanpage i zostaw komentarz.
Zdjęcie w nagłówku dzięki: Fabio Lanari (Internet1.jpg by Rock1997 modified.) [GFDL or CC BY-SA 4.0-3.0-2.5-2.0-1.0], via Wikimedia Commons